Про поля проще начать рассказывать со страницы добавления/редактирования контента. При установке стандартного профиля Drupal 8, создаётся два типа контента. Отличаются они количеством полей. Когда создаём Cтраницу нужно заполнить заголовок и содержимое. Для типа контента Статья есть два дополнительных поля — теги и изображение.
Каждый тип контента это определённый набор полей. Можно самим создавать новые типы контента с нужным набором полей или изменять существующие, но об этом в другой раз, а пока вопрос
Зачем нужны поля
Заголовок мы можем набрать вместе с текстом выбрав шрифт покрупнее. Картинки также можем вставлять в основное содержимое, для этого есть специальная кнопка в редакторе. На первый взгляд вся эта канитель с полями кажется пустой тратой времени. Не торопитесь с выводами.
Отображение контента
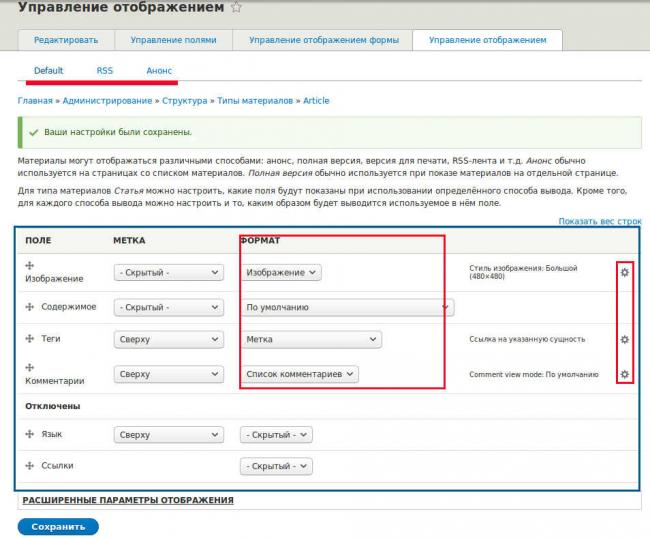
Первое в чём нам помогут поля — настроить отображение контента. Переходим в меню Структура → Типы материалов жмем кнопку Управление полями напротив типа материала Статья. Посмотрим что у нас на вкладке Управление отображением.
Из названия вкладки можно понять, что здесь настраивается как будут отображаться поля для посетителей сайта. Для этого есть выпадающий список в столбце формат и значок шестерёнки для тонкой настройки. Чтобы поле не выводилось нужно перетащить его в отключённые.
Можем определять как будут выглядеть поля в зависимости от того где их видит посетитель сайта. Для этого есть вкладки Default, RSS, Анонс (на рисунке подчёркнуты красным).
Простой пример с полем изображение. Формат у него только один а вот настройки позволяют выбрать стиль изображения(размеры под которые оно будет подогнано друпалом по заранее подготовленному шаблону). Если установлен доп модуль то можно сделать чтобы по клику на изображение оно открывалось в полном размере поверх страницы. Такое поведение вполне оправдано на странице со статьей. Но поле Изображение присутствует и на странице анонсов, а там посетитель ожидает что по клику на картинке откроется статья. Не будем разочаровывать наших посетителей. Кликаем на Анонс. Здесь мы можем переопределить формат по умолчанию. В частности для поля Изображение кликаем на шестерёнку и в выпадающем списке изображение как ссылка выбираем содержимое. Не забываем жать кнопки обновить и сохранить. Теперь в зависимости от того где появится поле клик по нему будет вызывать разные события.
Поля позволяют достаточно тонко настроить отображение и это касается не только статей и страниц анонсов. Вам нужно сделать топ комментаторов, список самых читаемых статей или слайдер с интересным контентом. Везде при настройке отображения вы будете использовать поля.
Правильная работа некоторых функций сайта
Перечислить все варианты применения полей у меня вряд ли получится. Остановимся на главных.
Распределение контента по разделам сайта. Для этого нужно создать словарь с терминами соответствующими разделам сайта. Прикрепить словарь к типу контента как поле. Что-то похожее на поле тег в типе материала Статья.
Автоматическое создание правильных URL. У нас есть поле раздел сайта и поле с заголовком статьи. Объеденив два этих поля получим адрес страницы.
Автоматическое заполнение метатегов. Title берём из поля заголовок. Description, если не заполняем вручную, превые несколько слов из поля Содержимое. Картинка для соц сетей из поля Изображение.
Очень удобно когда вся информация храниться в полях. Можно вытаскивать нужную инфу и вставлять её в правильное место в правильном виде. И что самое главное — всё это происходит автоматически.
Какие бывают поля
Из коробки Drupal умеет делать несколько типов полей. Нужно понимать что это не конечное количество. После установки дополнительных модулей этот список будет расширяться. Так например модуль MetaTag добавит тип Мета теги. Звёзды-оценки в конце статьи тоже добавлены как поле. В общем вариантов много. Наверняка сможете найти что вам нужно.
Благодаря полям и типам контента мы, не программисты, можем настраивать нюансы отображения на свой вкус.
- Войдите, чтобы оставлять комментарии