Иногда бывает необходимо вставить картинку по размеру шире чем колонка отведённая для поста. Сначала я просто создал стиль уменьшающий ширину картинки. Проблема вроде бы решена, но на некоторые, уменьшенные таким образом картинки, без слёз не взглянеш. Тут я вспомнил что есть такие замечательные плагины которые при клике на картинке открывают её в оригинальном размере поверх страницы. Плагины эти написаны на JavaScript. Осталось только найти модуль который поможет привинтить их к сайту. Нашлось три модуля: fancybox, colorbox и lightbox2. Предлагаю попробовать каждый. В конце есть краткое описание и сравнение модулей.
Fancybox
Fancybox добавляет возможность масштабировать изображения, HTML, мультимедиа на страницах сайта. Написан на jQuery. Модуль fancybox помогает нам интегрировать это плагин в Drupal и настраивать его из админки.
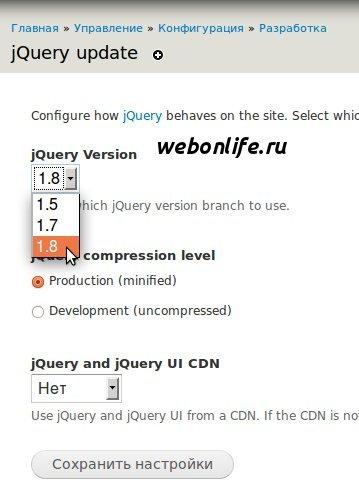
Перед установкой модуля нужно обновить jQuery в ядре Drupal. Для этого установим модуль jQuery update. Устанавливается как обычный модуль. Для обновлении версии переходим Конфигурация → Разработка → jQuery update.

Для работы fancybox нужна версия 1.7 или выше, я поставил 1.8. После всех этих манипуляций может не корректно работать модуль Views. Для устранения проблемы перейдите Структура → Представления → Настройки → расширенные и отметьте "не использовать JavaScript во Views. Теперь установим ещё один модуль libraries. Он так же необходим для работы модуля fancybox.
Как я уже говорил модуль интегрирует плагин, а не заменяет его. Установить плагин нужно до включения модуля. Если вы сперва подключили модуль а потом установите плагин то плагин не будет обнаружен. В этом случае отключите и заново включите модуль. Вот ссылка на страницу модуля https://drupal.org/project/fancybox. Сам плагин качаем здесь http://fancyapps.com/fancybox.
Скачанный плагин распаковываем в паку sites/all/libraries. Изменяем название папки с плагином на fancybox. Путь до плагина должен быть sites/all/libraries/fancybox/source/jquery.fancybox.js Теперь можно подключить модуль.
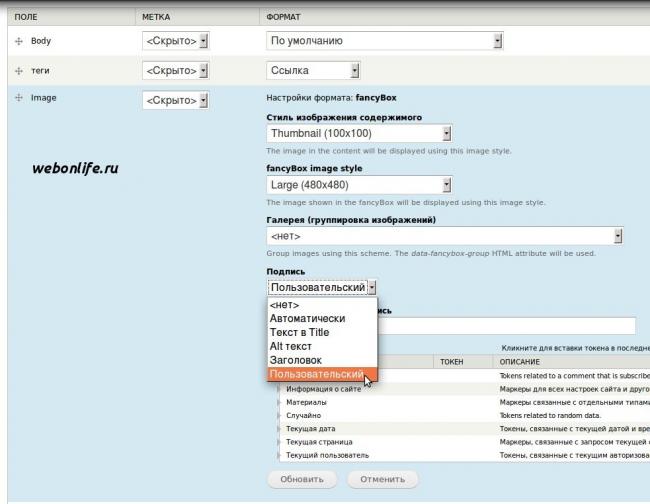
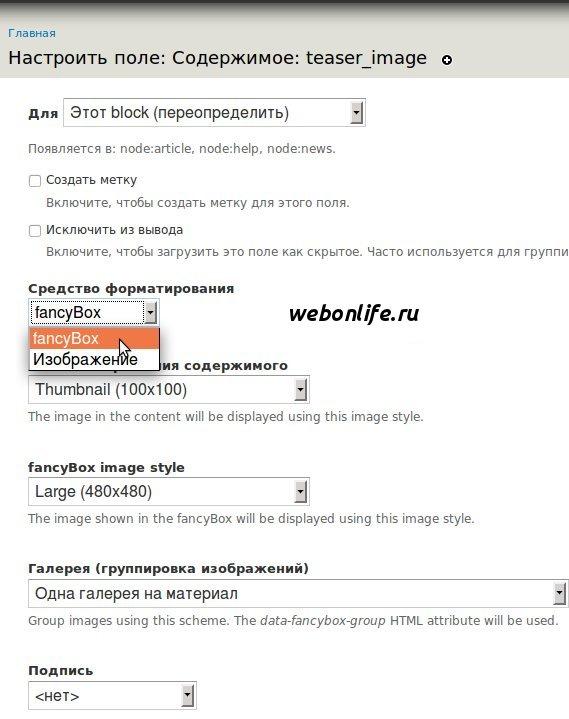
Фантастическая коробка добавляет форматы в настройки поля, дружит с модулями Insert и Views. Посмотрим как это выглядит на практике. Переходим Структура → Типы материалов → Article(или любой другой тип контента) → Управление отображением. В формате для поля с изображением выбираем fancybox и жмём на значок настройки.

Здесь мы можем определить стиль картинки в тексте и стиль её отображения в fancybox. Надпись под картинкой можно установить из предложенных вариантов (текст из alt лучший вариант на мой взгляд) или создать свою. При создании своей подписи можно использовать токены.
Для меня подключение через поле имеет один существенный недостаток. Я вставляю картинки через модуль Insert и поэтому поле должно быть скрытым. Самое время посмотреть как fancybox дружит с Insert.
Дальнейшее описание подразумевает, что вы уже знаете как использовать модуль insert или читали мою статью как вставить картинку в Drupal. Переходим Структура → Типы материалов → Article → Управление полями. Жмём "изменить" напротив поля с картинками.

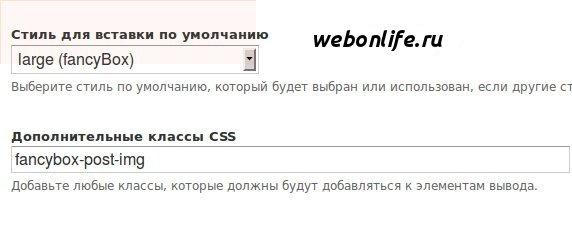
После установки fancybox в списке доступных стилей изображения для каждого стиля появился вариант с fancybox.
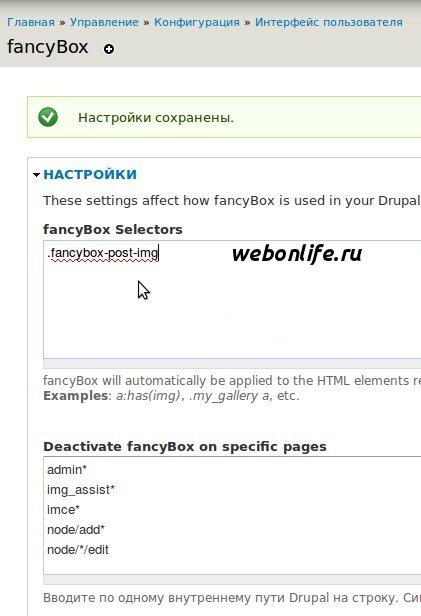
Есть ещё один способ подключить fancybox. В этот раз нужно перейти в настройки модуля Конфигурация → Интерфейс пользователя → fancyBox. В поле fancyBox Selectors вписать класс картинки. Класс можете посмотреть в коде страницы, скорее всего он будет назван также как стиль картинки или вернуться на страницу редактирования поля и вписать его, как показано на скрине выше.

Если уж мы зашли на страницу настроек модуля давайте посмотрим что мы можем сделать. Сразу под полем селекторов нам предлагают ввести адреса страниц на которых плагин не будет работать. Далее идут опции плагина, где можно настроить внешний вид и анимацию. Далее идут helperы или по русски помощники. Первым идёт title helper - указывает где выводить подпись к картинке. Overlay helper создаёт полупрозрачный фон за картинкой. buttons helper добавляет кнопки для просмотра следующей/предыдущей картинки, а thumbnail helper выводит превьюшки картинок.
С модулем Views плагин работает также как и с полями. Если в представлении есть поле с картинкой то в настройках будет доступно форматирование fancybox.

Если вы отключили Javascript после выбора fancybox сохраните изменения, после снова зайдите в настройки и ставьте нужные параметры для fancybox.
Colorbox
Следующей коробкой будет colorbox - легко настраиваемый lightbox плагин. Посмотреть демки и скачать плагин можно на сайте Colorbox - a jQuery lightbox, также скачать плагин можно на странице модуля https://drupal.org/project/colorbox.
Скачанный архив с плагином распаковываем и переименовываем в colorbox. Затем переносим в папку sites/all/libraries. В отличии от Fancybox, модуль colorbox зависит только от одного модуля Libraries. Установив и подключив модули посмотрим что нам предложит Colorbox.
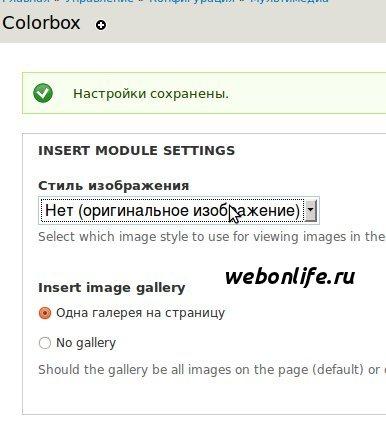
Интеграция с Insert, Views и полями такая же как и у Fancybox. Вы можете посмотреть на скрины выше и вместо Fancybox подставить Сolorbox. Переходим к настройкам модуля. Как и у предыдущей коробки мы можем настроить внешний вид выбрав в разделе Styles and options пользовательские параметры. Так же можем выбрать страницы на которых не должен подключаться плагин. Раздел Insert module settings - вот что может определить мой выбор colorbox. Дело в том что colorbox в отличии от fancybox может показывать полноразмерную картинку в галерее даже если поле с картинкой скрытое. В настройках модуля выбираем каким размером картинка будет отображаться в галерее.

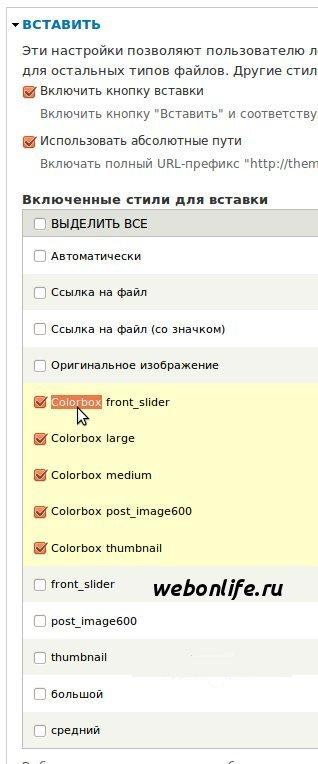
Теперь переходим Структура → Типы материалов → Article → Управление полями. Жмём "изменить" напротив поля с картинками и выбираем стили с colorbox.

Вставляя картинку со стилем colorbox мы указываем какого размера она будет в статье, а размер картинки в галерее мы указали в настройках модуля. К сожалению я не нашёл возможности подключить плагин использую классы поэтому вся эта красота будет только в новых постах.
Lightbox2
Lightbox2 - ещё один модуль для просмотра изображений. На этот раз действительно один. Хотя в дальнейшем возможно ему потребуется пара. После рекомендованной версии я поставил DEV версию. Для неё нужен модуль Entity API. В любом случае проблем возникнуть не должно, оба модуля устанавливаются как обычно.
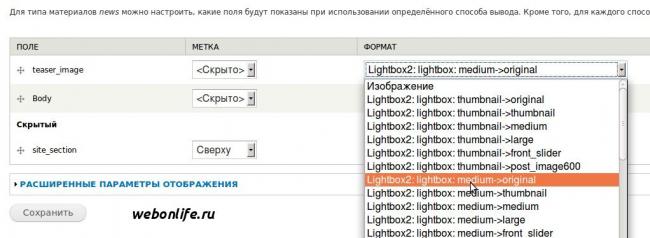
У Lighbox2 есть интеграция с Views И CCK, но настройки выглядят иначе. Размер картинки в тексте и в галерее выбираются сразу при определении формата.

В Dev-версии эти настройки выглядят почти как у первых двух модулей.
Переходим Конфигурация → Интерфейс пользователя → Lightbox2. Этот модуль абсолютный чемпион по количеству настроек. Описывать их все не буду вы при желании сами посмотрите. Есть возможность настроить интеграцию с несколькими модулями flickr, gallery, images. К сожалению нет интеграции с Insert, но есть возможность подключить галерею через класс, чему я был очень рад. Оказалось что зря. Если я всё правильно понял, то нужно к каждой картинке добавить ссылку на картинку, которая будет открываться в lightbox. У этой ссылки и нужно прописывать класс.
Выбор галереи для Drupal
Абсолютным чемпионом по числу настроек и дополнительных возможностей является Lightbox2. У этого модуля самая простая установка. Отсутствие интеграции с модулем Insert и невероятный квест при подключении lightbox через классы перевешивают все его достоинства. Выбирайте Lightbox2 если вы используете один из тех модулей с которыми он дружит или планируете использовать его только в представлениях Views.
Из оставшихся двух бОльшим количеством настроек и бОльшими проблемами при установке обладает Fancybox. По большому счёту, мало кто пользуется всеми этими настройками. Для меня достаточно предустановленных параметров. Что касается проблем при установке. Новичку может показаться тяжело, зато полезно. Как минимум один из двух дополнительных модулей либо уже стоит либо пригодиться в дальнейшем. Особенно порадовали превьюшки для навигации по галерее. Для себя я выбрал Colorbox из-за более тесной интеграции c Insert.
Сравнение модулей
У всех модулей есть интеграция с Views и CCK. У всех модулей можно настроить внешний вид и параметры анимации из админки.
Fancybox
Установка:
- установить модуль jQuery update
- Обновить jQuery
- установит модуль libraries
- установить плагин Fancybox
- установить модуль Fancybox
Плюсы: Интеграция с Insert. Есть превьюшки для навигации по галерее. Можно подключить через класс. Очень много настроек доступно из админки.
Минусы: Нельзя задать в настройках insert чтобы картинка в галерее была другого размера. Нужно отключать javascript у views.
Colorbox
Установка:
- установить libraries
- установить плагин Colorbox
- установить модуль Colorbox
Плюсы: Интеграция с Insert. Настроить размер изображения в галерее для скрытого поля с Insert.
Минусы: Нет возможности подключить через класс.
Lightbox2
Установка:
- установить модуль Lighbox2
Плюсы: Можно подключить через класс. Чемпион по количеству доступных настроек.
Минусы: Можно подключить через классы:), Нет интеграции с Insert
- Войдите, чтобы оставлять комментарии

Добрый день.
Добрый день.
Подскажите а можно ли реализовать открытие внешних ссылок в лайтбоксе или что нибудь аналогичное?
Есть ли готовое решение?
На друпале находил модуль для внутренних страниц (нод), правда еще не успел попробовать, так как это не совсем то, что нужно.
В описании Lightbox
В описании Lightbox указывается что он может проделать такое, Но учитывая что новых версий уже давно не выходило лучше воспользоваться colorbox
переходим конфигурация -> мультимедиа -> colorbox и отмечаем чекбокс Enable Colorbox load
под ним есть описание как заставить открываться внешние ссылки. Для этого добавим к ссылке класс colorbox-load и в параметрах зададим размеры фрейма. код ссылки будет выглядеть так
А как то автоматизировать это
А как то автоматизировать это возможно?
На сайте есть внешние информеры, соответсвенно ручками не проставишь.
Можно к примеру эти модули допилить?
https://www.drupal.org/project/ext_link_page
https://www.drupal.org/project/elf
https://www.drupal.org/project/extlink
Про доработку модулей ничего
Про доработку модулей ничего не могу сказать.
Можно написать js скрипт который будет дописывать адрес и класс или по клику сам сделает фрэйм в котором откроется сайт.
В Colorbox есть настройка
В Colorbox есть настройка каким стилем должна открываться всплывающая картинка - собственно на скриншоте колорбокса мышка прямо на этом поле стоит.
Как точно такое же настроить в Fancybox?
У меня настроена тоже вставка через Insert. Вот только в качестве отображения мне надо сделать стиль с вотермаркой.
У Fancybox такой опции нет
У Fancybox такой опции нет или я её не нашол. Выбирать стили можно только в настройках поля
Засада... просматриваем с
Засада... просматриваем с вотремаркой, а вот открытие идет без вотермарки...
прийдется поставить colorbox ...
Имею сайт - одностраничник.
Имею сайт - одностраничник. На нем 3 JCarousel слайдшоу, которые выводятся блоками Views. Каждая картинка в каждом слайдшоу должна открываться в Colorbox. Сейчас все реализовано, но в Colorbox отображаются все-все картинки сайта, со всех 3 слайдеров. Подскажите, пожалуйста, можно ли так сделать, чтобы Colorbox первой JCarousel показывал только картинки первой JCarousel и не отображал картинки остальных, а Colorbox третьей JCarousel отображал только своей карусели?
Одностраничник на Drupal? Это
Одностраничник на Drupal? Это что-то новенькое. Наверное мы по разному понимем одностраничник.
Теперь о Colorbox. Я так понял что в представлении Views выводятся поля с картинками. В представлении в настройках поля если выбран Colorbox есть выпадающий список Галерея (группировка изображений) попробуйте изменить этот параметр
Спасибо, уже сделано) Да,
Спасибо, уже сделано) Да, прихоть заказчика - лэндинг на Drupal и точка))
Чтобы изображения из одной галереи показывались в одном Colorbox, а не со всего сайта сразу - в настройках Views Поля Содержимое поля - Colorbox - Gallery(image grouping) - Per field in post gallery
И все как нужно. За ответ все равно спасибо)