Самое простое выпадающее меню делается при помощи CSS. Ничего сложного нет если вы знаете что такое каскадные таблицы стилей. Ещё можем сделать меню на Javascript. Тут посложнее но и возможностей больше. Что посоветовать тем кто не знаете ни CSS ни Javascript. Не мы первые кто хочет иметь на своём сайте выпадающее меню. Есть готовые решения нужно только подключить их к сайту. В этом нам помогут модули.
Nice Menu
Когда слышишь выпадающее меню в Drupal первое что приходит в голову Nice Menu. Этот модуль подключает к сайту jQuery плагин Superfish. С установкой проблем возникнуть не должно переходим к настройке. Настройка проходит в два этапа. Сначала определим общие настройки. Для этого перейдём Конфигурация → Интерфейс пользователя → Nice menus.
В поле общее количество независимых блоков указываем количество меню которые мы хотим сделать выпадающими. Теперь переходим Структура → Блоки. В списке отключённых находим блок Nice Menu и начинаем его настраивать. К обычным для блоков настройкам(название, выбор региона, настройка видимости) модуль добавил несколько своих.
Улыбнуло название "Передок меню" - здесь нам предлагаю выбрать меню к которому будут применены superfish эффекты.
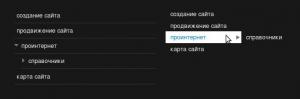
Следующий пункт, который может вызвать затруднения, это "Respect "Show as expanded" option. Если ваша цель выпадающее меню без ограничений по вложенности то оставьте значение "Нет" и переходите к пункту финальная настройка. Для тех кому интересно узнать подробности сначала разберёмся что это за опция такая "Show as expanded". Забудем пока о Superfish и рассмотрим обычное меню. У каждого пункта меню может быть подпункт или можно назвать его дочерний элемент. Так на картинке ниже у пункта "про интернет" есть подпункт "справочники".
Опция "Show as expanded", или для тех у кого русский интерфейс "показывать раскрытым", определяет в каких случаях показывать вложенные пункты. Давайте посмотрим на структуру меню.
Как видите у пункта справочники также есть подпункт но он не виден в меню. Происходит это потому что опция "показывать раскрытым" для "справочники" выключена.
Если бы мы писали скрипт для меню самостоятельно, то алгоритм выглядел бы так:
- Найти пункты меню у которых есть дочерние элементы.
- Скрыть дочерние элементы.
- При наведении на пункт открывать дочерние элементы.
Значит в нашем случае при наведении на "проинтернет" появился бы подпункт "справочник". При наведении на подпункт "справочники" его подпункт "про нас" не появиться, потому что он не выводится в меню. Таким образом мы можем ограничивать уровень вложенности для конкретного пункта выпадающего меню. Чтобы такая схема сработала с модулем Nice Menu нужно в Respect "Show as expanded" поставить да.
Финальная настройка
Как было бы здорово если бы мы имели уже работающее как надо меню. Но нет. Впереди нас ждёт правка CSS файлов. Для superfish меню по умолчанию прописаны стили, которые скорее всего вам не подойдут. Финальную настройку начнём с того что перейдем в папку с модулем /sites/all/modules/nice_menu/css. Находим файл nice_menu_default.css и копируем его в папку с темой. Этот файл можно переместить в любое место но лучше если он будет в папке с темой под которую мы его подгоняем.
Переходим в админке Друпала Оформление → Настройки и указываем новое место расположения файла nice_menu_default.css
Открываем для редактирования скопированный файл. Он условно разделён на несколько разделов. Очень удобно, не нужно искать по всему файлу откуда что берётся. Первыми идут глобальные настройки.
Строка 28 background-color определяет фон нашего меню. Цвет фона указывается словами, RGB или hex. На рисунке представлен вариант hex. Чтобы не ошибиться с цветом фона я использую плагин rainbow для Firefox. Кликаем по значку плагина после кликаем на том участке страницы цвет которой мы хотим узнать и автоматически копируется код цвета. Теперь нужно вставить этот код в файл(Ctrl+V). Обратите внимание что перед кодом должен стоять значок "#".
Теперь удалим рамки вокруг пунктов меню. Для этого удалим строку 25 border: 1px solid #ccc; и следующую строку тоже. Чтобы окончательно разделаться с рамками удаляем строки 21 и 39 border-top: 1px solid #ccc;
Дальше идут стили для разных видов меню. Рассмотрим только для вертикального раскрывающегося в право.
Здесь нам нужно подправить только стили для фона. На 74 строке определяется цвет фона для пункта меню который имеет вложенные пункты, а на 79 для того же пункта но при наведении на него мышки. Также как и в глобальных настройках заменяем значение цвета.
Заканчиваю пост с чувством что у некоторых из вас остались вопросы, особенно по последнему пункту. В рамках статьи сделать с этим ничего не смогу. Просто физически невозможно перебрать все варианты. С другой стороны не правильно сначала пообещать выпадающее меню а потом кинуть читателей на последнем пункте. Поэтому все у кого возникли сложности с адаптацией выпадающего меню пишите в личку. Постараюсь помоч. Ну и конечно не забываем про коменты.
- Войдите, чтобы оставлять комментарии








Здравствуйте, Олег. А Вы не
Здравствуйте, Олег. А Вы не могли бы также подробно рассказать о создании мегаменю?
Здравствуйте NINA. Ни чем не
Здравствуйте NINA. Ни чем не могу помочь. В данный момент на сайте не публикуется новый контент.
Жаль. Может возьмёте в планы,
Жаль. Может возьмёте в планы, на будущее?
Ничего не могу обещать.
Ничего не могу обещать.