Вводная стать по CSS породила больше вопрос чем дала ответов. Попробую исправить эту ситуацию.
Правила CSS
Стили обычно прописываются в отдельном файле имеющем расширение css, например style.css. Описание стиля выглядят так:
селектор{
свойство: значение;
свойство: значение;
}
Браузер выбирает элементы по селектору(делает селекцию) и присваивает свойству значение прописанное в стилях. Пары свойство:значение можно писать в одну строчку или каждую пару с новой строки, но после каждой пары должна стоять точка с запятой. Теперь живой пример
h1{
color: green;
}
В CSS селекторы соответствуют тегам HTML. В нашем случае селектор h1 выбирает все заголовки первого уровня и устанавливает значение green для свойства color(цвет шрифта). Другими словами весь текст заключённый между тегами <h1> </h1> будет зелёным. Мы можем группировать селекторы с одинаковыми свойствами перечислив их через запятую.
h1, h2, h3{
background: yellow;
color: green;
}
Благодаря группировке нам не нужно переписывать несколько раз одни и те же свойства для каждого селектора.
Классы и идентификаторы в CSS.
Используя селекторы соответствующие тегам HTML мы применяем правила ко всем элементам на странице. Что делать если мы захотим изменить оформление для определённых элементов. В этом нам помогут классы и идентификаторы, которые мы также можем использовать в качестве селекторов. Для тех кто не в курсе классы и идентификаторы это атрибуты тегов. Единственная их функция добавить к тегу метку. Отличаются они тем что идентификатор должен быть уникальным в пределах страницы а класс может повторятся.
Присвоим класс attention к параграфам с важной информацией.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Пример HTML документа</title>
<link type="text/css" rel="stylesheet" href="style.css" />
</head>
<body>
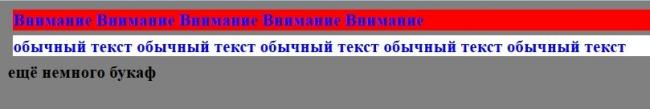
<p class="attention">Внимание Внимание Внимание Внимание Внимание</p>
<p>обычный текст обычный текст обычный текст обычный текст обычный текст</p>
<span>ещё немного букаф</span>
</body>
</html>
В файле стилей укажем как нужно выводить параграф с классом attention.
body{
background: gray;
font-weight: bold;
}
p{
background-color: white;
color: blue; /*цвет текста*/
margin: 5px;
}
p.attention{
background-color: red
}
Селектор написан без пробелов, перед названием класса стоит точка. Мы могли использовать селектор .attention, в этом случае стили будут применяться ко всем элементам имеющим данный класс, а не только к параграфам.

Приоритет и наследование.
Вернёмся к нашему примеру. Обратите внимание на последнюю строку. Цвет текста чёрный. Так браузер отображает текст если в стилях не задано другое. Для параграфа с классом .attention не был задан цвет текста но браузер сделал его синим как и в обычном параграфе. В CSS есть такие понятия как приоритет и наследование. Браузер собирает все возможные стили для элемента и из них выбирает те которые имеют высший приоритет и применяет их к элементу.
Сперва разберёмся с параграфом. Несмотря на присутствие класса, он прежде всего параграф. Поэтому все правила прописанные для обычного параграфа применимы к нему если нет правил с более высоким приоритетом. В нашем случае такое правило одно, оно касается фона.
Кроме фона был изменён шрифт с обычного на жирный, при этом единственный элемент для которого было определено начертании шрифта это body. Здесь сработал механизм наследования, при котором правила для родительского элемента переносятся на дочерние. Все элементы страницы являются дочерними(вложенными) для элемента body наследуют свойство определяющее начертание. Нужно помнить что не все свойства наследуются.
Где лежит CSS.
В начале я говорил что стили прописывают в отдельном файле с расширением css. Такой файл подключается к странице при помощи тега размещённого в разделе head
<link type="text/css" rel="stylesheet" href="style.css" />
Также стили можно прописать в самом HTML документе в разделе head между тегами <style> и </style> или при помощи атрибута style.
<html>
<head>
<meta charset="UTF-8" />
<title>Пример HTML документа</title>
<style type="text/css">
body{
background: gray;
font-weight: bold; /*сделаем шрифт жирным*/
}
p{
background-color: white;
color: blue; /*цвет текста*/
margin: 5px;
</style>
</head>
<body>
<p style="background-color: red">Внимание Внимание Внимание Внимание Внимание</p>
<p>обычный текст обычный текст обычный текст обычный текст обычный текст</p>
<span>ещё немного букв</span>
</body>
</html>
- Войдите, чтобы оставлять комментарии
