Казалось бы что сложного в вёрстке. HTML и CSS даже не языки программирования. HTML страница это просто блоки размещённые в нужном месте. На самом деле всё не так просто. Садиться за вёрстку не разобравшись в нюансах блочной модели значит убить много времени на подгон результатов методом тыка каждый раз удивляясь неожиданным результатам или их отсутствию. В сайтостроении как и в строительстве, если хотите построить что-нибудь посерьёзней забора нужно знать тонкости.
css свойства для определения высоты и ширины блока.
По умолчанию блок в ширину занимает всё доступное ему пространство и ограничивается шириной родительского блока. Высота блока определяется его содержимым.
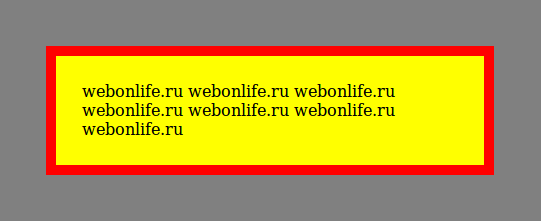
Размеры блока можно менять использую свойства height и width. Эти свойства задаются не для всего блока а для его содержимого. Это нужно помнить потому что кроме содержимого на размер блока оказывают влияние ещё два свойства - border и padding. По названию можно понять что border определяет границу. На картинке граница обозначена красной линией. Пространство между границей и содержимым определяют с помощью свойства padding. Если его не задать то текст на картинке ниже вплотную прижмётся к границе.

Таким образом высчитывая размер блока кроме width и height нужно учитывать padding и border. Для примера посчитаем размер блока для которого заданны следующие значения
div{
border: 5px solid red;
padding: 10px;
width: 200px;
}
Ширина блока 200px+10px*2+5px*2=230px
Чтобы не забивать голову арифметикой и всегда точно знать размер блока есть свойство box-sizing. Принимает три значения.
- content-box - Значение заданные в width и height относятся только к содержимому.
- padding-box - Значение заданные в width и height определяют размер содержимого плюс размер отступа(padding).
- border-box - Значение заданные в width и height определяют размер содержимого плюс отступ(padding) плюс граница(border)
Если в пример выше добавить строчку
box-sizing: border-box
размер блока будет заявленные 200px, а ширина содержимого уменьшится до 200px-10px*2-5px*2=170px.
margin как правильно задать расстояние между блоками.
Говорить о блоках и не упомянуть о margin будет неправильно тем более рассказать есть что. Для тех кто не в курсе margin определяет свободное пространство вокруг блока. В отличии от padding здесь не всё так очевидно. Рассмотрим два блока один вложен в другой. Задаём вложенному блоку margin: 10%. Сразу возникает вопрос от чего отсчитывать эти проценты. Проценты берутся от ширины родительского элемента. При этом не важно определяем мы горизонтальные или вертикальные отступы. Ответ, прямо скажем, не очевиден, но если посмотреть объяснения становиться ясно отчего выбран именно такой вариант.
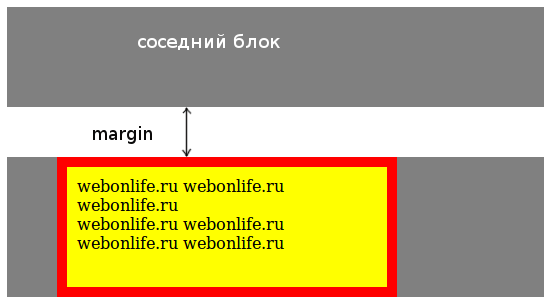
Сюрпризы на этом не заканчиваются. margin добавленный к нашей картинке даст такой неожиданный результат.

Серым на картинке обозначен родительский блок. Вопреки нашим ожиданиям margin примененный к дочернему блоку не раздвинул сверху и снизу границы родительского. Произошло это потому что у родительского блока не от чего отталкиваться. В таких случаях margin выносится на ружу и отталкивается от соседнего блока или границ блока расположенного уровнем выше. Чтобы блок отталкивался от родительского нужно чтобы у родительского блока были заданны padding или border или свойство overflow с любым значением кроме visible.
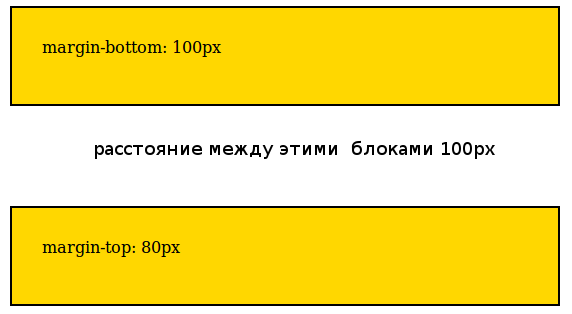
Ещё одна особенность отступов это схлапывание. Смысл в том что если у двух соседних элементов задан margin то расстояние между ними будет равно наибольшему значению.

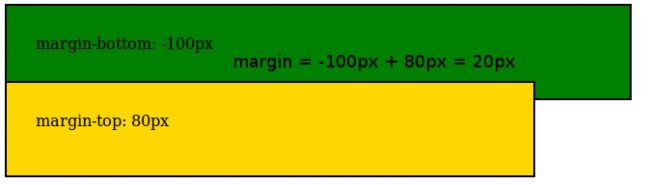
margin может принимать отрицательные значения. В этом случае один блок будет перекрывать другой. То насколько один блок наползёт на другой определяется
- Если оба margin отрицательные то берётся большое по модулю значение

- Если один margin отрицательный а другой положительный то они складываются.

- Войдите, чтобы оставлять комментарии

Я когда-нибудь обязательно
Я когда-нибудь обязательно научусь верстать сайт с нуля. Многое уже понимаю, многое нет. Приходится во всем разбираться, ибо ни одна тема меня полностью не устраивает. Сейчас проблема — как сделать свой сайт резиновым. Кстати, читала о всех этих отступах: надо еще уметь задавать параметры так, чтобы все браузеры отображали все одинаково. Тоже заковырка еще та...
Зачем резиновым делать. На
Зачем резиновым делать. На широких экранах оезиновые очень не удобно читать